The attempt of this post is to show you some of the areas in the Usergrid admin portal. Mainly to get you going on using Usergrid.
If you still do not have your local instance of "the BaaS framework you run" take a look at my previous post at: http://techviewofalearner.blogspot.com/2014/05/running-usergrid-get-started.html
The admin portal at first glance looks like this:
As you will see, the portal has an Organization and Application set. In this case the Organization is 'test-organization' and the Application is 'test-app'.
I refuse to let you pass this point without an understanding that concept. So I am going to use a few images Sungju Jin (Usergrid commiter) used to explain the internals.
Usergrid supports multi-tenancy by design. The following diagram will give you an idea of what that really means:
If you still do not have your local instance of "the BaaS framework you run" take a look at my previous post at: http://techviewofalearner.blogspot.com/2014/05/running-usergrid-get-started.html
The admin portal at first glance looks like this:
As you will see, the portal has an Organization and Application set. In this case the Organization is 'test-organization' and the Application is 'test-app'.
I refuse to let you pass this point without an understanding that concept. So I am going to use a few images Sungju Jin (Usergrid commiter) used to explain the internals.
Usergrid supports multi-tenancy by design. The following diagram will give you an idea of what that really means:
Your organization will have many applications, you can think of the application as a sandbox.
One organization can have many applications and those applications have the following structure:
And when accessing specific data, yeah that is right, go through the organization to your specific application:
Wait a minute, did I just mention 'collection' and 'entity' without explaining what that is ! hmph !
Relax, here it is below:
A collection is basically like a table in sql, we can put items that we model into them (in a non relational DB mindset of course !). Things like 'Users', 'Books', 'Cars', 'Aliens', 'Ghosts' (like the one behind you, don't look back).
Important thing to note here is that they were always in plural.
An entity is basically like a row in that table, a collection called 'Users' can have the following entity for example:
{
"uuid" : "<ID HERE>",
"type" : "user",
"username" : "malaka",
"created": 138901448423
"modified" : 138901448423
"activated" : true
}
There you go, that is the basic structure. You have to make sure that is clear, after all the whole point of using a BaaS is not to focus on the back-end implementation. In Usergrid once you have your collections defined (we will see how in a bit) you can do the CRUD (create-read-update-delete) operations on them.
The table below explains how:
if your collection is items, you access it using https://api.domain.io/my-org-id/my-app-id/items
Doing a GET request to that path gives you all the items available (returns an array of entities - that bulb that went of when you heard the word entities, that is proof you are settling into Usergrid).
A POST will create a new entity, etc. as shown in the table above.
Now let's do this in Usergrid !
Click on 'App data' and then click on the 'Add collection' button:
Then you will see the following prompt:
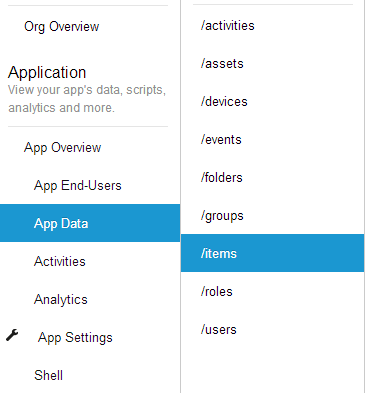
Put the name as 'item' (or anything you want) and press 'create'. The new collection will show up in the list as you can see below:
As you can see it is now in ... sorry ? ah yeah plural. you are completing my sentences, you are really getting the hang of this.
Now remember the http GET, POST, PUT etc. above ? So to create a new 'item' I have to do a ?? POST ! exactly. When doing this, we pass the attributes and values in JSON key-value pairs. As the example below shows the value can be a string like "item 1" or even an int like 123.
We have been given the option to validate our JSON, so why not use it. Click on 'Validate Json' and make sure your Json is valid. Then click 'run query'. Make sure that POST is selected above.
This will add your new entity to the items collection.
You can do a GET on the same to retrieve the item just added:
To see additional details just click on the 'View Details' and you will see:
The uuid (unique identifier), created time, modified time and other meta data is already added for you.
You have now made your first collection and entity on Usergrid !
Regards,
Malaka
More information on:
Usergrid internals by Sungju Jin (Usergrid commiter) at : https://speakerdeck.com/
How to contribute to Usergrid by David Johnson (Usergrid commiter) at: http://www.slideshare.net/